Vue学习
写在前面
目前已开发完善 AIGC 广告推荐系统前端页面
代码地址:https://github.com/PlanBBBBB/AdRecommend_front
项目前台用户访问地址:https://planbbbbb.top/
项目后台管理员访问地址:https://planbbbbb.top/#/login
基本概念
- vue实例(对象)中el属性: 代表Vue的作用范围 日后在Vue的作用范围内都可以使用Vue的语法
- vue实例(对象)中data属性: 用来给Vue实例绑定一些相关数据, 绑定的数据可以通过
{{变量名}}在Vue作用范围内取出 - 在使用
{{}}进行获取data中数据时,可以在{{}}中书写表达式,运算符,调用相关方法,以及逻辑运算等 - el属性中可以书写任意的CSS选择器[jquery选择器],但是在使用Vue开发是推荐使用 id选择器 注意: el属性值不能指定body或html标签
常用标签
v-text和v-html
v-text
用来获取data中数据将数据以文本的形式渲染到指定标签内部,类似于javascript 中 innerText
{{}}(插值表达式)和v-text获取数据的区别在于
- 使用v-text取值会将标签中原有的数据覆盖 使用插值表达式的形式不会覆盖标签原有的数据
- 使用v-text可以避免在网络环境较差的情况下出现插值闪烁
v-html
用来获取data中数据将数据中含有的html标签先解析在渲染到指定标签的内部,类似于javascript中 innerHTML
vue中事件绑定(v-on)
事件源:发生事件dom元素 事件: 发生特定的动作 click…. 监听器 发生特定动作之后的事件处理程序 通常是js中函数
- 在vue中绑定事件是通过v-on指令来完成的 v-on:事件名 如 v-on:click
- 在v-on:事件名的赋值语句中是当前事件触发调用的函数名
- 在vue中事件的函数统一定义在Vue实例的methods属性中
- 在vue定义的事件中this指的就是当前的Vue实例,日后可以在事件中通过使用this获取Vue实例中相关数据 调用methods中相关方法
- 日后在vue中绑定事件时可以通过@符号形式 简化 v-on 的事件绑定
- 在使用事件时,可以直接在事件调用处给事件进行参数传递,在事件定义处通过定义对应变量接收传递的参数
v-show v-if v-bind
v-show
用来控制页面中某个标签元素是否展示
v-if
用来控制页面元素是否展示
v-bind
用来绑定标签的属性从而通过vue动态修改标签的属性
简化写法如
v-bind:属性名简化之后:属性名
v-for
作用就是用来对对象进行遍历的(数组也是对象的一种)
v-model 双向绑定
作用用来绑定标签元素的值与vue实例对象中data数据保持一致,从而实现双向的数据绑定机制
- 使用v-model指令可以实现数据的双向绑定
- 所谓双向绑定 表单中数据变化导致vue实例data数据变化 vue实例中data数据的变化导致表单中数据变化 称之为双向绑定
修饰符
事件修饰符
用来和事件连用,用来决定事件触发条件或者是阻止事件的触发机制
常用的事件修饰符:
- .stop 停止:用来阻止事件冒泡,即阻止向上传递
- .prevent 阻止:用来阻止标签的默认行为
- .self 独自:用来针对于当前标签的事件触发 => 只触发自己标签的上特定动作的事件 只关心自己标签上触发的事件 不监听事件冒泡
- .once 一次:让指定事件只触发一次
按键修饰符
用来与键盘中按键事件绑定在一起,用来修饰特定的按键事件的修饰符
如以下等等:
- .enter
- .tab
- .delete (捕获“删除”和“退格”键)
- .esc
- .space
- .up
- .down
- .left
- .right
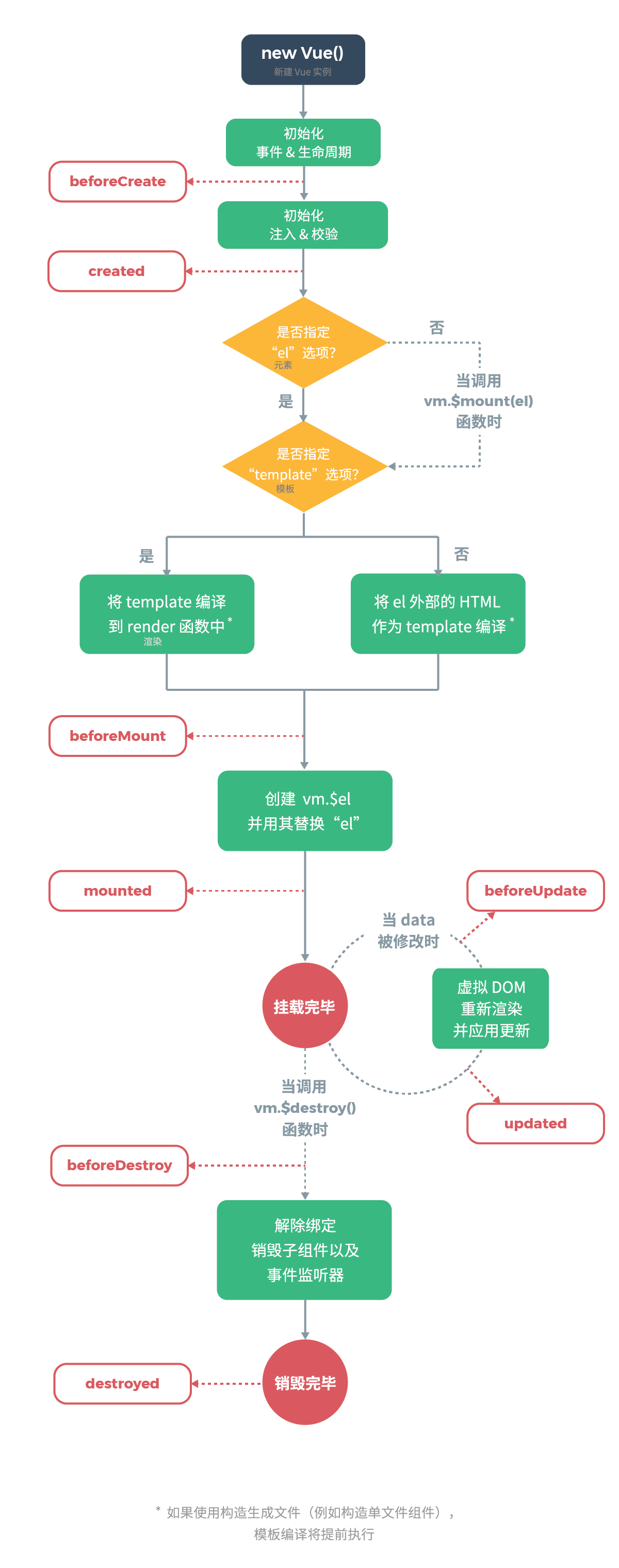
Vue 生命周期
Vue 实例生命周期 => java 对象生命周期(初始化阶段 运行阶段 销毁阶段)
生命周期钩子=>生命周期函数Vue实例从创建到销毁过程中自动触发一些列函数 ====> Vue生命周期函数(钩子)

🔴🟡🟢Vue生命周期总结:
初始化阶段
- beforeCreate():1.生命周期中第一个函数,该函数在执行时Vue实例仅仅完成了自身事件的绑定和生命周期函数的初始化工作,Vue实例中还没有 Data el methods相关属性
- created():2.生命周期中第二个函数,该函数在执行时Vue实例已经初始化了data属性和methods中相关方法
- beforeMount():3.生命周期中第三个函数,该函数在执行时Vue将El中指定作用范围作为模板编译
- mounted():4.生命周期中第四个函数,该函数在执行过程中,已经将数据渲染到界面中并且已经更新页面
运行阶段
- beforeUpdate() :5.生命周期中第五个函数,该函数是data中数据发生变化时执行 这个事件执行时仅仅是Vue实例中data数据变化页面显示的依然是原始数据
- updated():6.生命周期中第六个函数,该函数执行时data中数据发生变化,页面中数据也发生了变化 页面中数据已经和data中数据一致
销毁阶段
- beforeDestory():7.生命周期第七个函数,该函数执行时,Vue中所有数据 methods componet 都没销毁
- destoryed():8.生命周期的第八个函数,该函数执行时,Vue实例彻底销毁
Vue中组件(component)
组件作用
组件作用: 用来减少Vue实例对象中代码量,日后在使用Vue开发过程中,可以根据不同业务功能将页面中划分不同的多个组件,然后由多个组件去完成整个页面的布局,便于日后使用Vue进行开发时页面管理,方便开发人员维护。
组件使用
全局组件注册
全局组件注册给Vue实例,日后可以在任意Vue实例的范围内使用该组件
局部组件注册
通过将组件注册给对应Vue实例中一个components属性来完成组件注册,这种方式不会对Vue实例造成累加
Prop的使用
用来给组件传递相应静态数据或者是动态数据的
通过在组件上声明静态数据传递给组件内部
1 | //1.声明组件模板配置对象 |
使用组件时可以在组件上定义多个属性以及对应数据
在组件内部可以使用props数组生命多个定义在组件上的属性名 日后可以在组件中通过 方式获取组件中属性值
通过在组件上声明动态数据传递给组件内部
1 | //1.声明组件模板对象 |
prop的单向数据流
单向数据流:所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。
额外的,每次父级组件发生更新时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。
组件中定义数据和事件使用
- 组件中定义属于组件的数据
1 | //组件声明的配置对象 |
2.组件中事件定义
1 | const login={ |
组件中定义事件和直接在Vue中定义事件基本一致 直接在组件内部对应的html代码上加入@事件名=函数名方式即可
在组件内部使用methods属性用来定义对应的事件函数即可,事件函数中this 指向的是当前组件的实例
向子组件中传递事件并在子组件中调用该事件
在子组件中调用传递过来的相关事件必须使用 this.$emit(‘函数名’) 方式调用
1 | //1.声明组件 |
Vue中路由 (Vue Router)
作用
用来在vue中实现组件之间的动态切换
路由中参数传递
- 第一种方式传递参数 传统方式
通过?号形式拼接参数
1
<router-link to="/login?id=21&name=zhangsan">我要登录</router-link>
组件中获取参数
1
2
3
4
5
6
7
8const login = {
template:'<h1>用户登录</h1>',
data(){return {}},
methods:{},
created(){
console.log("=============>"+this.$route.query.id+"======>"+this.$route.query.name);
}
};
- 第二种方式传递参数 restful
通过使用路径方式传递参数
1
2
3
4
5
6<router-link to="/register/24/张三">我要注册</router-link>
var router = new VueRouter({
routes:[
{path:'/register/:id/:name',component:register} //定义路径中获取对应参数
]
});组件中获取参数
1
2
3
4
5
6const register = {
template:'<h1>用户注册{{ $route.params.name }}</h1>',
created(){
console.log("注册组件中id: "+this.$route.params.id+this.$route.params.name);
}
};
Vue CLI 脚手架
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。 使用Vue 脚手架之后我们开发的页面将是一个完整系统(项目)。
VueX 状态管理
简介
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化
使用步骤
在项目中创建store文件夹
在stroe中创建index.js文件
1 | import Vue from 'vue' |
- 在main.js中引入stroe并注册到vue实例
1 | import Vue from 'vue' |
属性
- state属性
用来全局定义一些共享的数据状态
- mutations 属性
用来定义对共享的数据修改的一系列函数
- getters 属性
允许我们在 store 中定义“getter”(可以认为是 store 的计算属性)。就像计算属性一样,getter 的返回值会根据
它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
作用: 用来定义对共享的数据的计算相关的一系列函数 相当于 computed 属性 会对结果进行缓存